date: 2020-12-03 updated: 2020-12-03
前端自动化测试工具 Cypress Cypress
一个端到端 (e2e) 的 web 自动化测试工具
安装 1 2 3 cd Crypress_project
修改 package.json 文件
1 2 3 4 5 {"scripts" : {"cypress" : "cypress open"
启动
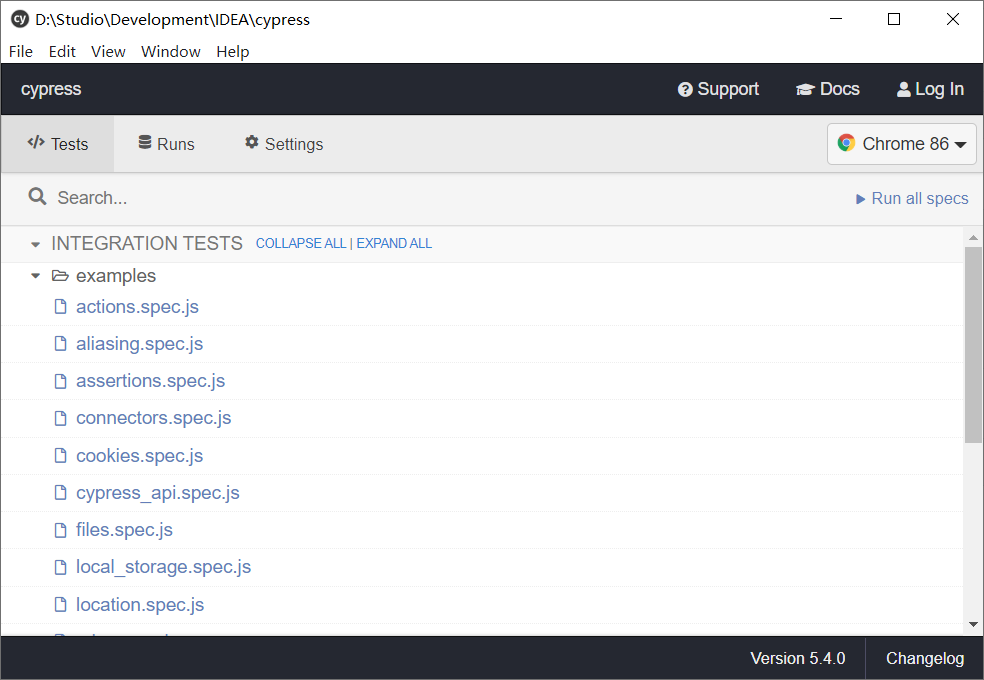
第一次启动 Cypress,它已经为我们准备了丰富的例子
项目结构 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 cypress
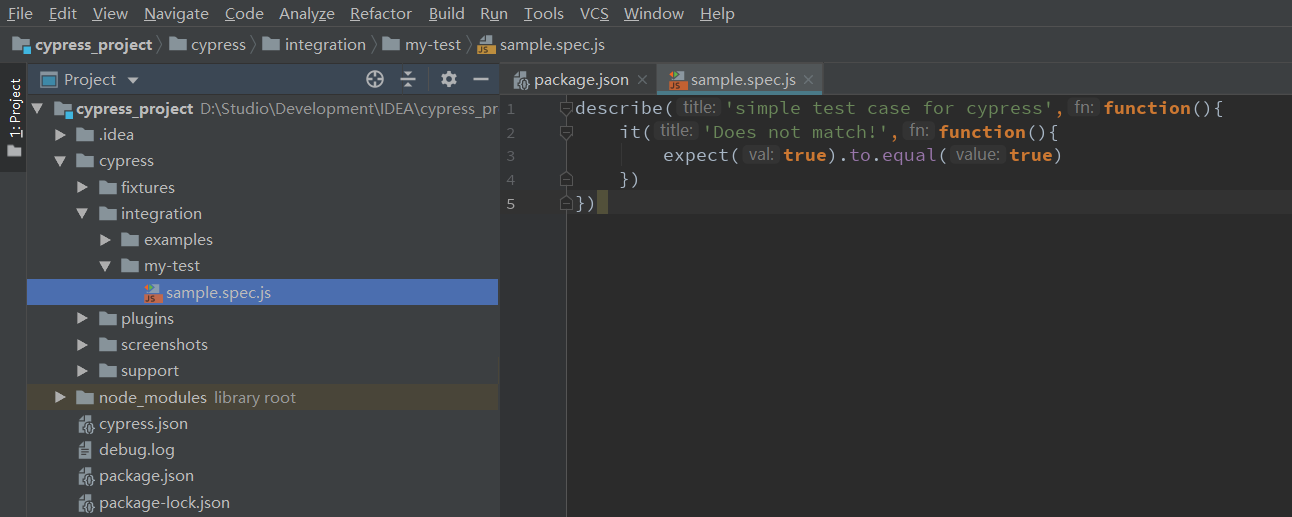
简单测试 在 /intgration 目录下新建 sample.spec.js
1 2 3 4 5 describe('simple test case for cypress' ,function ('Does not match!' ,function (true ).to.equal(true )
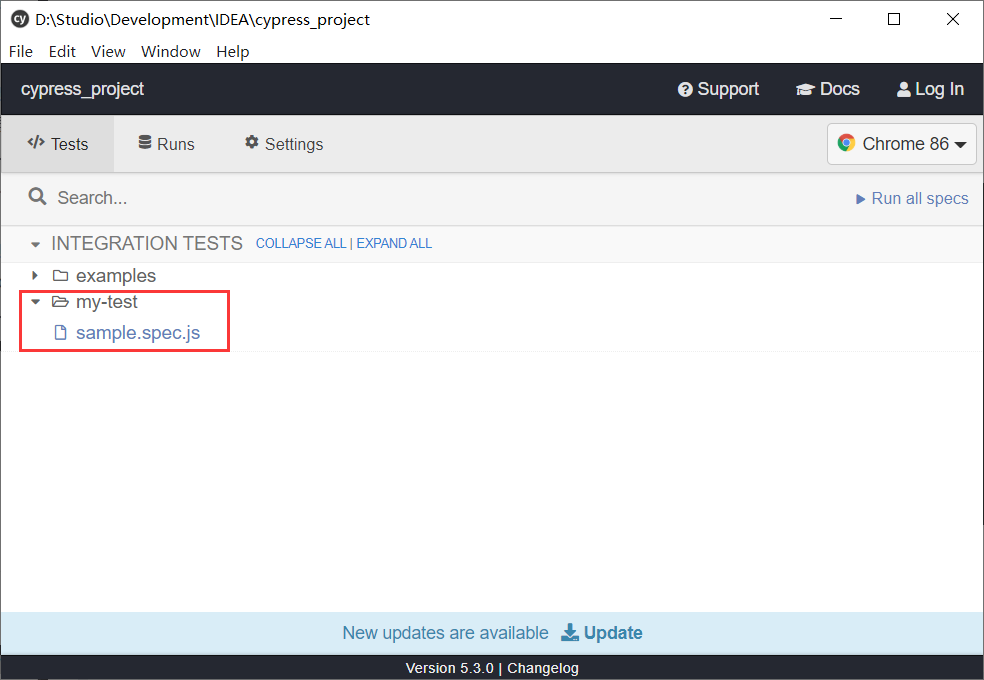
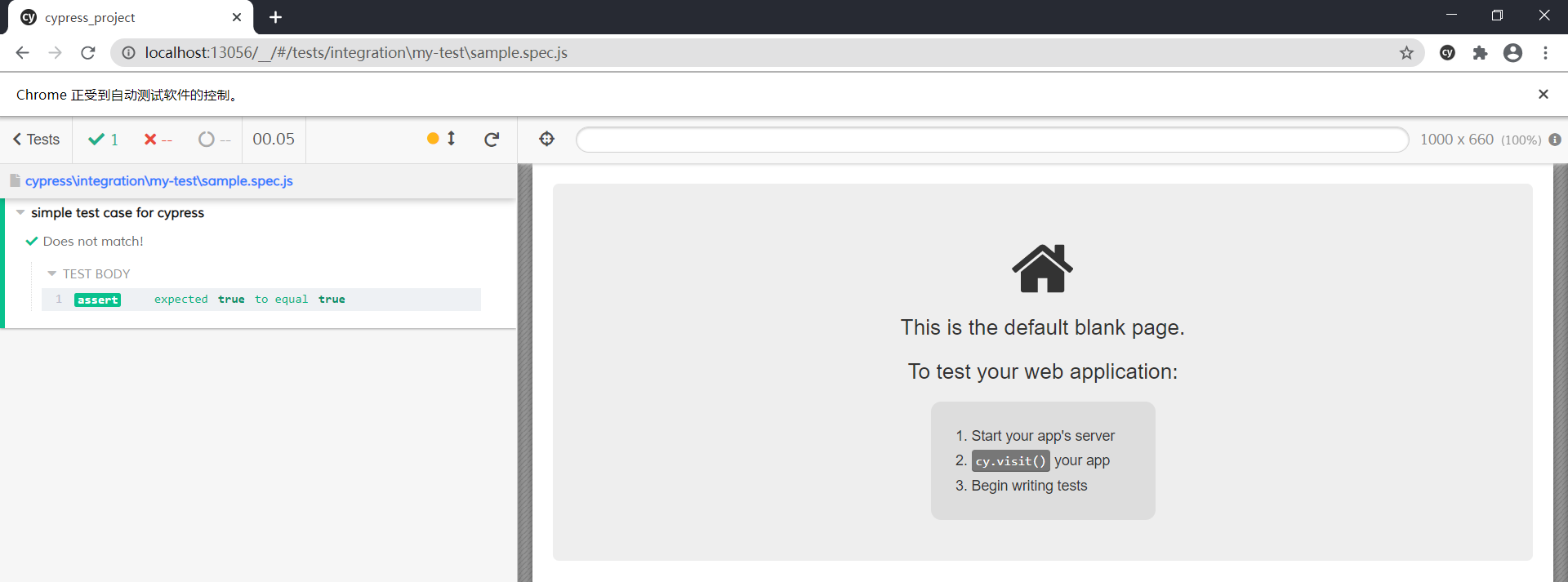
Cypress 界面中出现该测试用例,点击即可运行
尽管我们没有做一些实际的事情,但是这个测试是通过的
实际测试用例 Cypress 官方测试网站 https://example.cypress.io/commands/actions
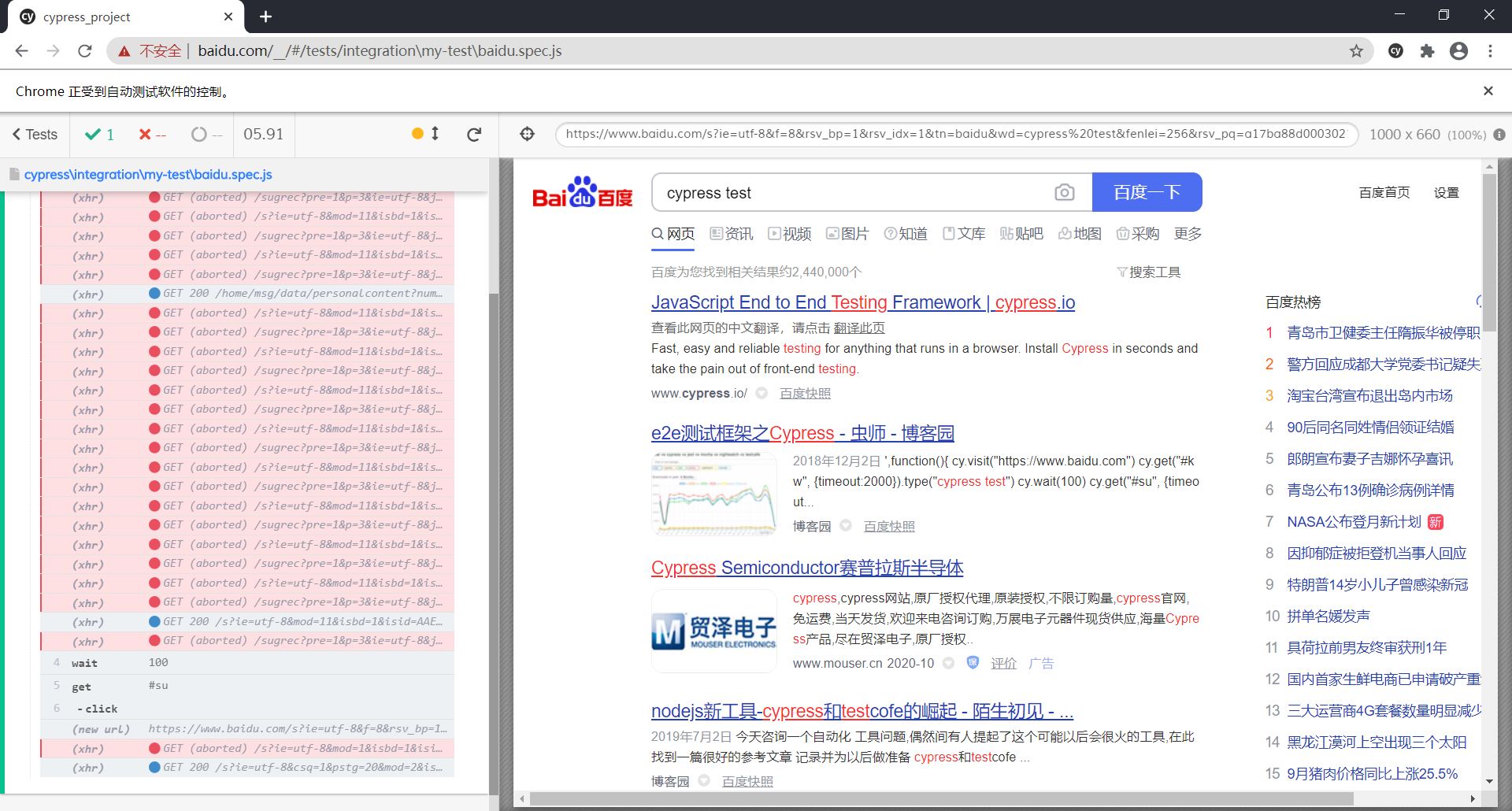
访问百度首页并搜索 cypress test 1 2 3 4 5 6 7 8 9 10 11 describe('My First Test', function () {
Cypress 运行结果
Cypress 语法 记一些 Cypress 的语法,有时间再加
查找元素 如果你以前使用过 jQuery ,则可能习惯于查询以下元素
在 Cypress 中,查询元素相同
实际上, Cypress 捆绑了 jQuery ,并公开了许多 DOM 遍历方法,因此你可以使用已经熟悉的API轻松处理复杂的HTML结构
1 2 3 4 5 // Each method is equivalent to its jQuery counterpart. Use what you know!
元素定位方式
get:按 css 或元素特定属性的方式定位元素
contains:按特定字符串定位元素